怎样让DIV中的内容居中
更新:2018-07-29
HTML中可以设置文字或内容居中对齐。下面,我们来看看怎样让DIV中的内容居中吧。
HTML中可以设置文字或内容居中对齐。下面,我们来看看怎样让DIV中的内容居中吧。
操作方法
-
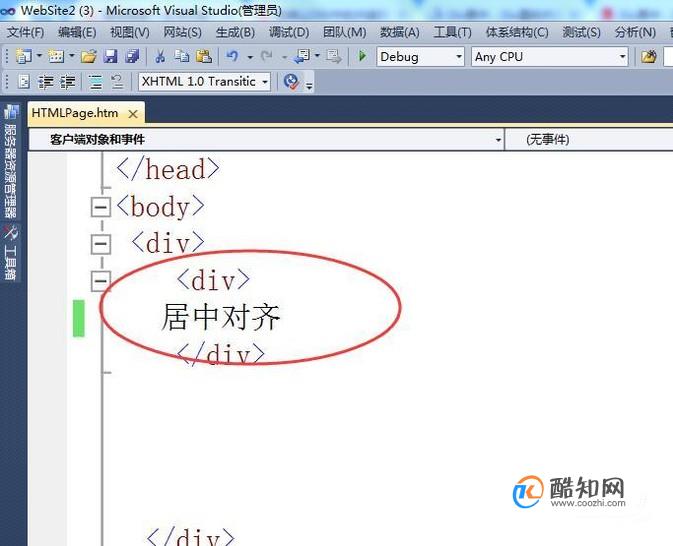
01 随便写上文字
先打开visual studio软件,然后在div中随意写上文字,如下图所示:
-
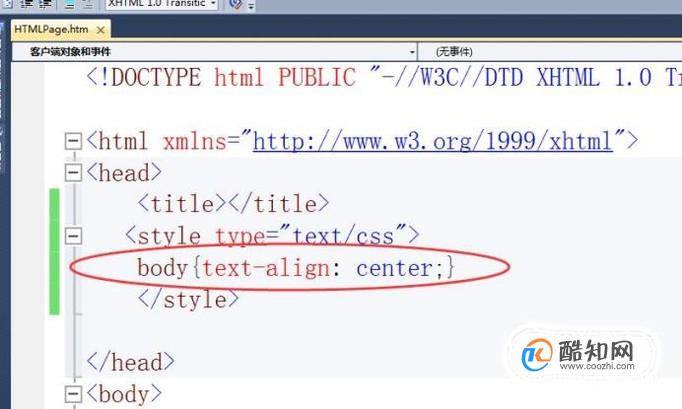
02 水平居中代码
然后在style中写上水平居中代码body{text-align: center;},如下图所示:
-
03 div内容居中对齐的代码,text-align:center;如下图所示:
-
04 预览效果
然后在浏览器中预览效果,如下图所示:

Word表格中文字怎么自动调节字体大小
学习交流
2018-11-02
评标专家的资格条件
学习交流
2018-11-02
考研如何联系导师
学习交流
2018-11-02
学生花名册表格怎么做
学习交流
2018-11-02
三个数的最小公倍数怎么求?
学习交流
2018-11-02
怎样更改PPT的背景颜色?
学习交流
2018-11-02
如何自学工程造价?
学习交流
2018-11-02
面对初中数学不好的状况我该怎么办
学习交流
2018-11-02
学国际贸易要看哪几本书
学习交流
2018-11-02
如何背英语单词
学习交流
2018-11-02
热门文章推荐

评标专家的资格条件

如何背英语单词

学国际贸易要看哪几本书

学生花名册表格怎么做

如何进行阅读教学

如何画已知点相对于直线的对称点(找对称点)

初中化学中如何记忆并熟练写出各种物质的化学式

怎样让PPT中填空题的题目和答案先后出现?
阅读TOP10
- 1 如何背英语单词
- 2 面对初中数学不好的状况我该怎么办
- 3 如何自学工程造价?
- 4 三个数的最小公倍数怎么求?
- 5 学生花名册表格怎么做
- 6 如何进行阅读教学
- 7 如何查询高等学校学生学籍注册?
- 8 怎样让PPT中填空题的题目和答案先后出现?
- 9 怎样判断南北纬和东西经
- 10 位置与方向的常见类型
- 11 安全教育平台--教师授课步骤
- 12 大学英语学习的一些看法
- 13 如何写好入党申请书
- 14 Word变成又小又窄的多页面怎么还原
- 15 人要怎么活才会开心?